JavaScript (동작 원리)
- 동기화(Synchronous), 비동기화(ASynchronous)
JavaScript Engine

동기화 비효율 예시

자바 스크립트는 싱글스레드로 동작하므로 1개의 Call Stack에서 함수를 처리
Stack이 1개 이기때문에 jquery로 getSync 함수를 호출시 해당 함수가 리턴 될때 까지 로딩상태
→ 완료전까지 아래의 bar와 qux는 동작 불가
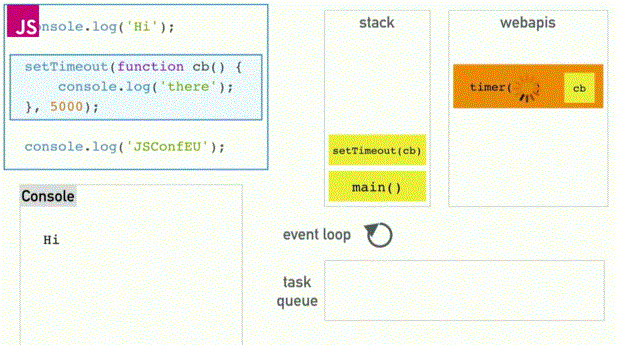
비동기 콜백 함수 예시

setTimeout argument : 1개의 콜백함수, 1개의 숫자를 인자
입력한 숫자만큼의 시간이 지났을 때 콜백 함수가 동작 ( 1초 : 1000 )
setTimeout 함수가 Stack에 등록, 실행 후 사라짐 → console.log('JSConfEU')가 실행
→ 5초가 후 setTimeout의 콜백함수 내용인 console.log('there') 실행
비동기 동작 원리

- setTimeout은 위와 같이 Call Stack에 쌓임
- 비 동기적으로 동작하여 setTimeout의 Timer를 브라우저가 제공하는 Webapi에 등록
- Call Stack에서 setTimeout은 사라짐
- console.log('JSConfEU') 실행 후 Stack에서 사라짐
- main 함수도 코드가 끝까지 실행되었으므로 Stack에서 사라짐

- Webapi에 등록된 타이머는 계속 동작하다가 5초가 되었을때 동작을 중지
- 콜백함수를 Task Queue로 전달
- Queue는 FIFO(First in First out)의 구조를 가졌으니 Stack와 다르게 먼저 들어온 함수가 우선권을 가짐

- Task Queue에서 대기중이던 콜백함수는 Stack에 아무런 함수가 쌓이지 않았을 때
- Queue에서 빠져나와 Call Stack으로 넘어가 실행
- 웹의 비동기 처리가 완성
TEST 진행
* ajax 연속 사용시 Server에서 동시 진행 확인
* ajax 두개 사이에 alert 코드를 생성하여 ajax가 Server에서 진행 후 끝날때까지 alert 닫지 않고 기다린 결과 다음 ajax로 넘어가지 않음
Client → Server 동작 원리

Ajax 구성 요소
Ajax는 기존에 사용되던 여러 기술을 함께 사용하여, 웹 페이지의 일부분만을 갱신할 수 있도록 해주는 개발 기법입니다.
이러한 Ajax에서 사용하는 기존 기술은 다음과 같습니다.
- 웹 페이지의 표현을 위한 HTML과 CSS
- 데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
- 데이터의 교환을 위한 JSON이나 XML
- 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
- 위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
① : 사용자에 의한 요청 이벤트가 발생합니다.
② : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
③ : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.
이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.
④ : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
⑤와 ⑥ : 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.
이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.
⑦ : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
⑧ : 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.
JavaScript 동작원리
JS, JQuery 동작원리
(참조) https://www.youtube.com/watch?v=8aGhZQkoFbQ
JQuery 동작원리
(참조) https://new93helloworld.tistory.com/137
(참조) http://www.tcpschool.com/ajax/ajax_intro_works
'WebFront-End > JS' 카테고리의 다른 글
| Resolve / Reject (0) | 2022.03.11 |
|---|